Targeted Content
Targeted content displays different content to different user segments in a content spot of web content viewer.
Add content to the spot.
Targeted content provides you with a way to deliver multiple pieces of content to different audiences. By clicking Add Content, you can select multiple pieces of content from Web Content Libraries to display to different user segments. The original content in your content spot becomes the default content to display to users that do not belong to the selected segments.
Add segments to content items.
Remember, targeted content is not just about content. It is also about the people who view the content. Targeted content matches the best content with the most appropriate group. To target a content item to a group, you must first define a segment. Segments help you split your audience into meaningful groups with different interests or characteristics. Then, pair your content item with segments. When a segment views the site, only the content item that matches that segment displays. This way, each segment sees the best content for the segment, rather than all segments seeing the same generic content. You can also hide content items from segments.
Get a preview of your targeted spot.
You can simulate what a segment sees to ensure that the correct content item displays in the spot for the segment. With the Configure Spot dialog closed, hover over the spot to access a menu that displays all of the targeted content items. Click Show by the content name that you want to preview in the spot.
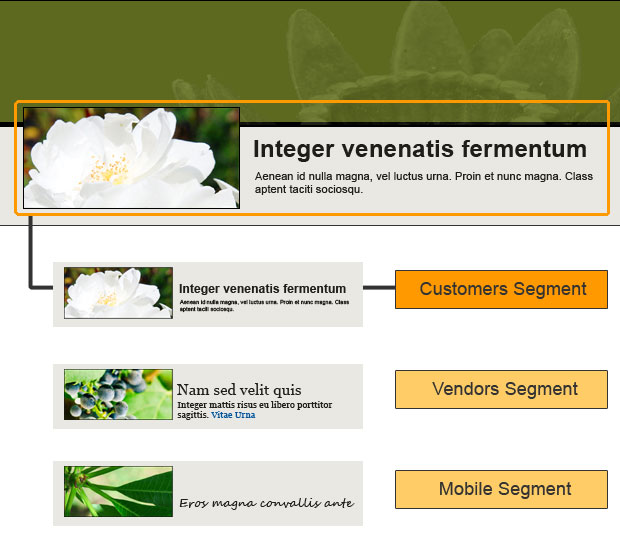
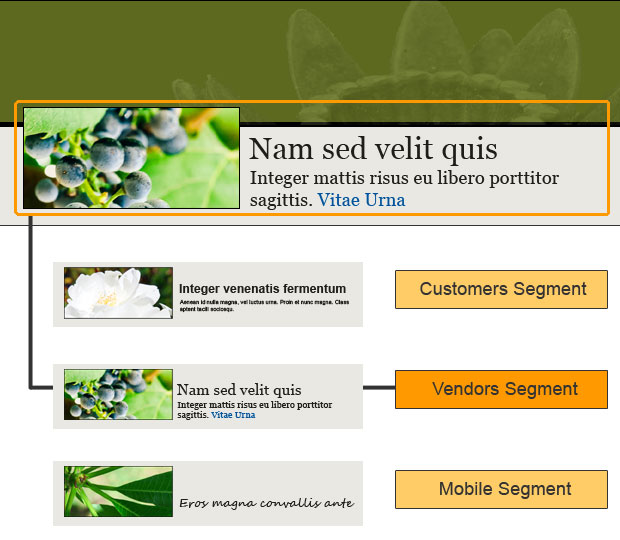
See a demonstration of targeted content.
This demonstration shows the content that is viewed by three segments: Customers, vendors, and mobile. Each segment views different content. If you click through the segments on a live page, you would see a simulated targeted content experience.

If you click the Vendors Segment link on the page, it would highlight that box.

If you click the Mobile Segment link on the page, it would highlight that box.
