Stages in the testing process
- Installation and configuration: Set up your test environment with Rational Test Workbench and the SDKs for the mobile operating systems. Install the mobile test client on one or several mobile devices. Ensure that the mobile devices have WiFi, 3G, or 4G connectivity, and add those devices to the test workbench.
- Application preparation: Import the application that you want to test into the test workbench, or use the device to upload the application under test to the test workbench.
- Test recording: Run the app from the mobile test client to start a recording. The recorder app records all user interactions, sensor inputs, and application behavior, and then uploads the recorded data to the test workbench, where it can be converted into a mobile test.
- Test editing: After recording, you can edit the test in the natural language editor. You can use the mobile data view to display and select UI elements from the recorded applications. You can replace recorded test values with variable test data or add dynamic data to the test.
- Test execution: You can deploy and run automated tests on multiple devices to ensure that the app matches the expected behavior defined in verification points. During the run, each verification point is checked and receives a pass, fail, or inconclusive status and functional data is recorded. When running a test, you can also measure the performance of the application and the device. Resources such as processor, physical memory, network traffic in and out, and battery of the mobile device and the application under test function as performance indicators.
- Evaluation of results: After the test, the device uploads the test data to the test workbench. You evaluate the test results through the performance and verification point reports that are generated with the uploaded data. You can also design custom reports by manipulating a wide range of counters. Functional reports provide a comprehensive view of the behavior of the app under test. Reports can be exported and archived for validation.
The test workbench
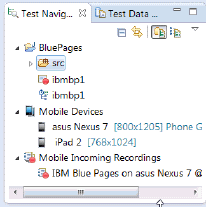
- A test navigator lists test projects, tests, mobile devices, and
the mobile incoming recordings that are used to generate tests.

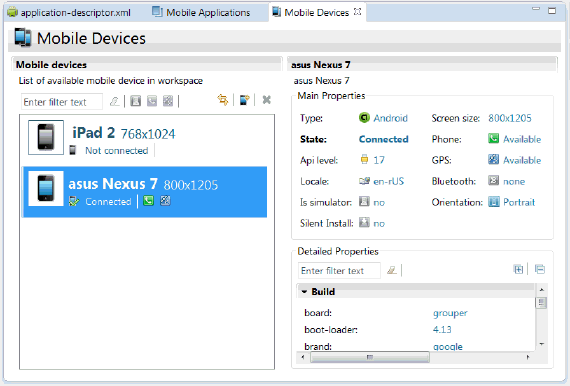
- A device editor lists the devices that are connected to the test workbench. This editor displays
detailed specifications of each device, which allows you to select
the hardware platforms on which you can deploy and run your tests.

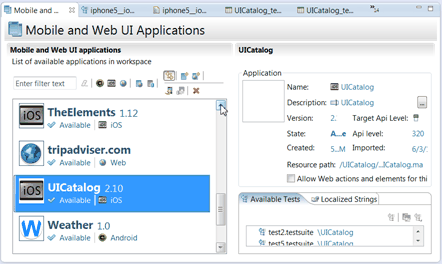
- An application editor lists the managed apps that are uploaded
and prepared for testing.

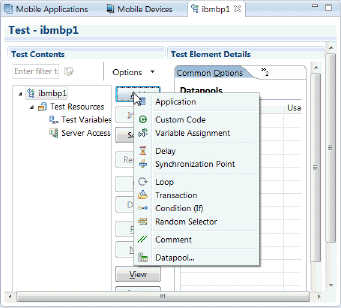
- A test editor enables you to edit test scripts in natural language
and add actions, verification points, datapools, test variables, or
stubs in your script steps.

- A mobile data view displays the screen captures that were uploaded from the mobile device during the recording. Use this view to display and select user interface (UI) elements and optionally add verification points to the test script.
Support for testing native, web, and hybrid applications
Use the test workbench to test various types of mobile applications, including native applications, hybrid applications, and browser-based, web applications.
A native Android or iOS application is built using a native SDK, whose services are defined according to each platform architecture. Android applications are typically created with Java™ or C++, whereas iOS applications are created using Objective-C. All native applications require installation on the device and can only be installed on one, particular platform.
A browser-based web application is developed using pure web technologies, such as HTML 5, CSS3, and JavaScript libraries, such as Dojo and JQuery. Web applications are developed to run in multiple browsers and are platform-independent. This release includes support for Dojo Mobile 1.9 and jQuery Mobile 1.3.
A hybrid application is an application that combines both native and web technologies. The web part relies on HTML 5, CSS3, and JavaScript, whereas the native part might include platform-specific controls, such as the Go button in the following diagram:

Performance testing
- Synchronization policy - Time measurement actions in mobile tests
- Setting synchronization policy - Setting synchronization policy with the test results
- Enabling resource monitoring in a test - Running tests from the test workbench
- Enabling resource monitoring in a schedule - Running mobile tests from a schedule
- Known limitations - Release notes - Rational Test Workbench Eclipse Client 8.6 and fixpacks
IBM Worklight Foundation
IBM Worklight® Foundation is a component within the IBM Worklight offering that provides a full, cross-platform development environment for building, testing, and deploying native, HTML5, and hybrid mobile applications.
As a Rational Test Workbench user, you can test applications that were developed with IBM Worklight Foundation v6 or later. To test applications that were developed in earlier versions of IBM Worklight Foundation, you must upgrade the application to v6 or later by loading the project in Worklight Studio and rebuilding.
To learn more about the capabilities of IBM Worklight Foundation, see the following resources:
- The IBM Worklight overview page on IBM developerWorks®
- The IBM Worklight page at ibm.com®
Video tutorials
For additional guidance about mobile testing, see the Testing mobile applications with Rational Test Workbench playlist on YouTube.